The case for designing in mid-fidelity

In a world with design systems and AI that can create fully-functioning apps in minutes, why would anyone bother with mid-fidelity design?
I argue that mid-fidelity is too easily overlooked. For certain stages of the design process, it offers a sweet spot between low and high-fidelity which allows you to answer “Are we building the right thing?” without falling into the trap of focusing on “How do we build it the right way?”
What is mid-fidelity design?

A few quick definitions:
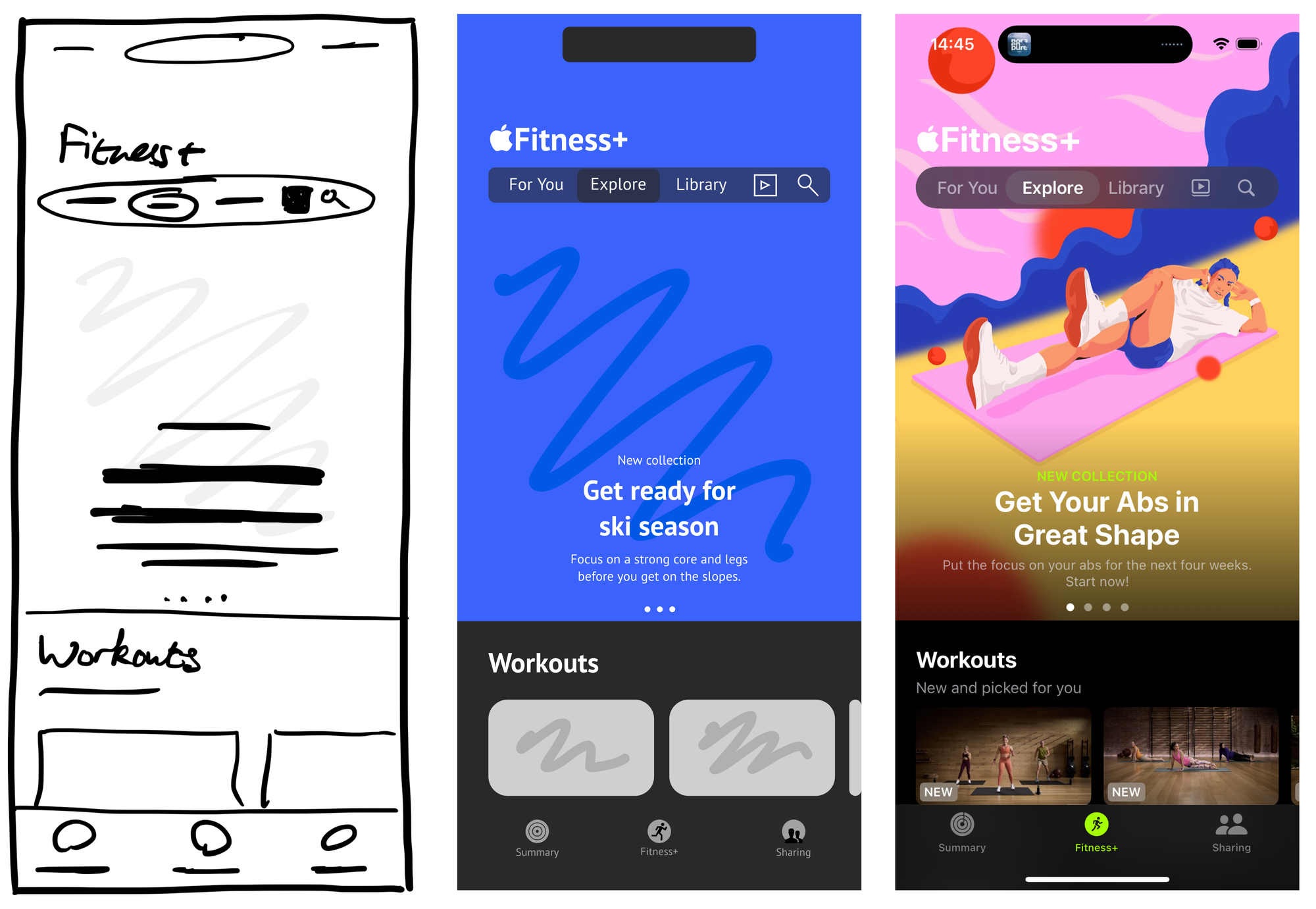
- Low-fidelity: Anything from a simple sketch to a greyscale wireframe with little to no content. Rough and with minimal detail, this is great for exploring ideas and getting feedback quickly.
- Mid-fidelity: Has more detail and polish than low-fidelity, but stops short of full visual detail. These designs are not pixel perfect and are intentionally vague in certain areas.
- High-fidelity: Detailed and polished designs which look like the finished product, ready for hand-off to developers to build.
The advantages of mid-fidelity
- Speed: Mid-fidelity is quick to create because you’re not going for fully realised, pixel-perfect designs.
- More people can create them: Figma can be an intimidating tool for people who are not in it every day. To create mid-fidelity designs, you can use any tool that has text, images and shapes: Miro, FigJam, even (dare I say) PowerPoint.
- Encourages a specific type of feedback: Because it doesn’t look polished, your stakeholders and research participants are more likely to give you feedback on what it is and how it works, rather than what it looks like.
- They’re throwaway: Because you’re less attached to mid-fidelity designs, you’re more likely to experiment with them.
- Supports ambiguity: Mid-fidelity designs don’t show how everything works, which can be useful in certain circumstances. Speaking of which…
When it makes sense to use

There are two main use cases where I think mid-fidelity is most valuable:
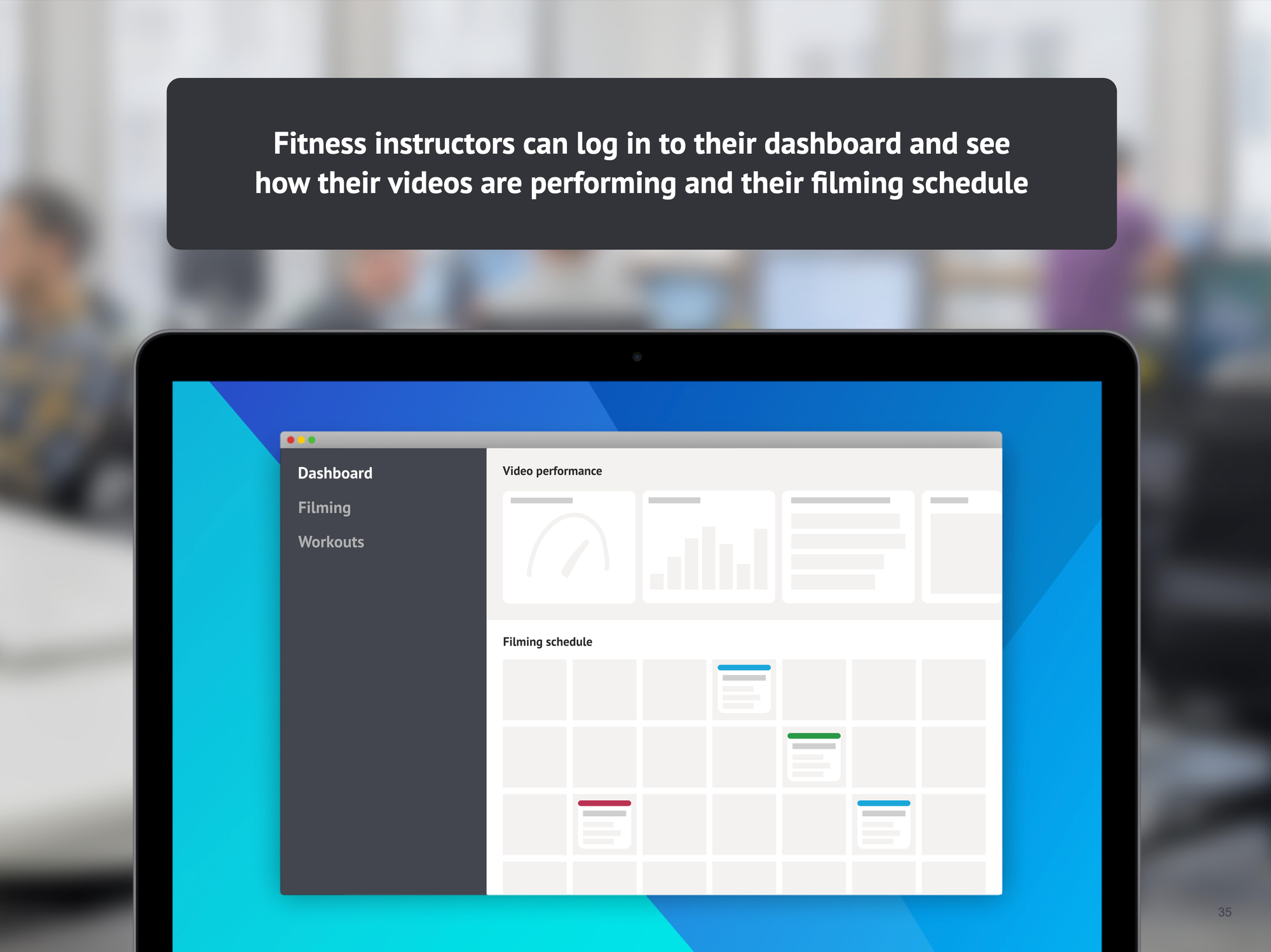
- Articulating a product vision in a proof-of-concept or storyboard. When you want to bring to life what the experience will be like in the future in a compelling way, but don’t want to be too specific about exactly how this will be achieved. Mid-fidelity is perfect for aligning stakeholders on the overall direction without having them pick apart every detail (which you haven’t figured out yet).
- Early-stage concepts when you need to quickly test and iterate multiple ideas for a new product or feature, to reduce risk and uncertainty. Mid-fidelity helps you, your stakeholders and research participants focus on what the concept is and how it works, not what it looks like.
Building the right thing, before building the thing right
The next time you’re in the early stages of product discovery and there’s still a lot of uncertainty about what to build, consider working in mid-fidelity.
More concrete than low-fidelity but without the temptation to get into the details that comes with high-fidelity, it’s a tool that’s well suited to the stage of the process when you don’t have everything worked out yet.
You'll be surprised how much clarity you can create without pixel-perfect designs.